我們在上一篇文【UI設計界大勢潮流:扁平化設計】當中提到,扁平化設計看似是最適合小尺寸螢幕裝置的設計,事實上卻存在了諸多問題。
最關鍵的問題莫過於──指意(Signifiers):能向人傳達適當的行為方式的指示方法,包括符號、聲音、以及所有能被知覺的信號。
(”指意”一詞由認知學大師Donald Norman所提出,有興趣進一步研究的讀者歡迎參考其著作《設計的心理學》一書,非常精彩。 )
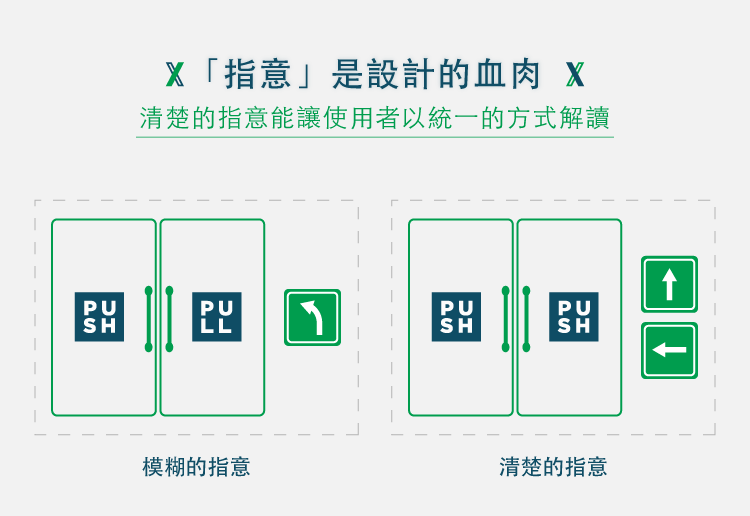
設計的目的是為了解決問題,因而「指意」是一項設計中最重要的血肉。爛指意不但會令使用者困惑,甚至會誤導使用者錯誤地使用產品,反而造成更多問題。
比如我們在門上設計了「推」、「拉」的指意,讓使用者知道門該如何使用。然而若指意訊息傳遞不當,一邊放「推」、一邊放「拉」,使用者在看到門的時候反而會被設計誤導的不知道該如何操作了。

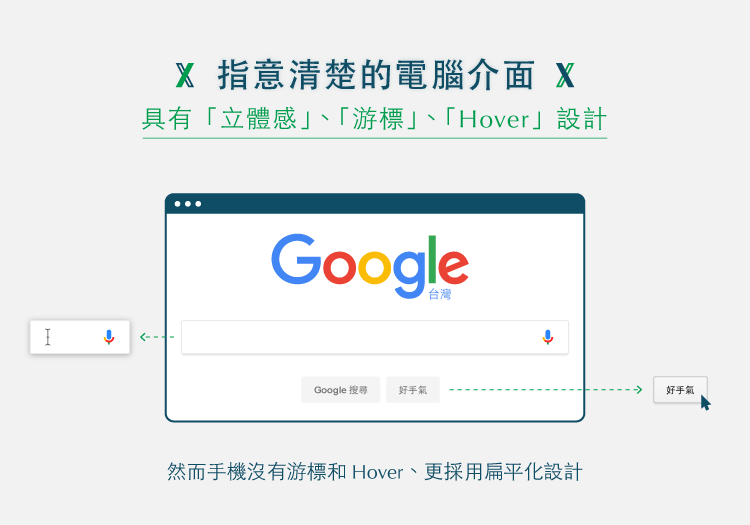
在電腦為主的時代,螢幕上的按鈕多為立體風格設計,讓使用者一看就知道是用來點擊的,若是可打字的框框則有下凹的陰影;除此之外電腦還能搭配「游標」這個重要的設計,同時借重「Hover」功能──當游標移到某個標示時、該標示會改變顏色或字體,藉此告訴使用者這個標示按下去示會有反應的。

然而現在手機介面上,觸控螢幕無法感應到「徘徊」這個動作,只有在使用者按下去的那一刻才能有所反應,故而觸控螢幕沒有游標的設計。
天啊,沒有游標提示、沒有Hover,若再加上去除立體效果、純粹扁平化的設計,誰能看得懂圖示代表的意義?想想看,在操作手機時,你是怎麼知道在哪裡可以按下去、在哪邊可以輸入字符的?
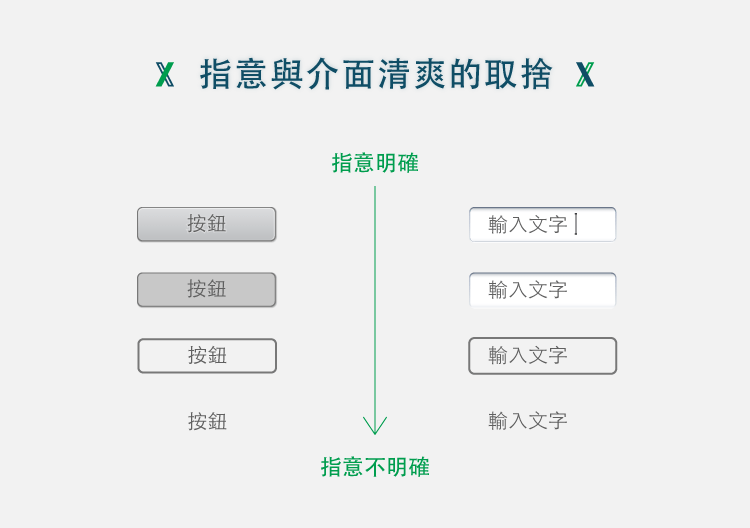
一個視覺上擁擠、但指意明確的設計,和視覺上清爽、但指意不明確的設計,該如何取捨?當然我們在前述提過,從擬真到扁平設計的轉型之所以能成功,正是因為使用者的學習經驗已足夠看懂抽象圖示的功能。

然而當App或網頁的使用路徑越趨複雜時、你真能確定抽象的圖示還能維持良好的指意功能嗎?
面對這個問題,介面設計界迎來了扁平化設計的改革──實感設計(Material Design)。繼Apple的擬真設計、微軟(Microsoft, MSFT-US)的扁平設計後,此次提出顛覆性設計理念的主角換成了Google。
一直以來,Google始終飽受著產品與介面混亂的困境──Android系統搭載在各式不同尺寸的電子裝置上,旗下產品又繁不勝數、彼此介面整合困難,體驗破碎化的問題很嚴重,難以體現出Google的品牌風格和形象。
如果是你,會怎麼設計以同時解決「視覺風格不統一」和「指意不明確」的雙重困難呢?
2011 年,Google召集公司中頂尖的設計師,重新設計 Google 裡的每一項產品,尋找一種共同的設計語言,最終成功設計出即使在不同設備上、體驗都能相對統一的產品,稱為「卡片式設計」、「Material Design」。請參閱Google的影片介紹
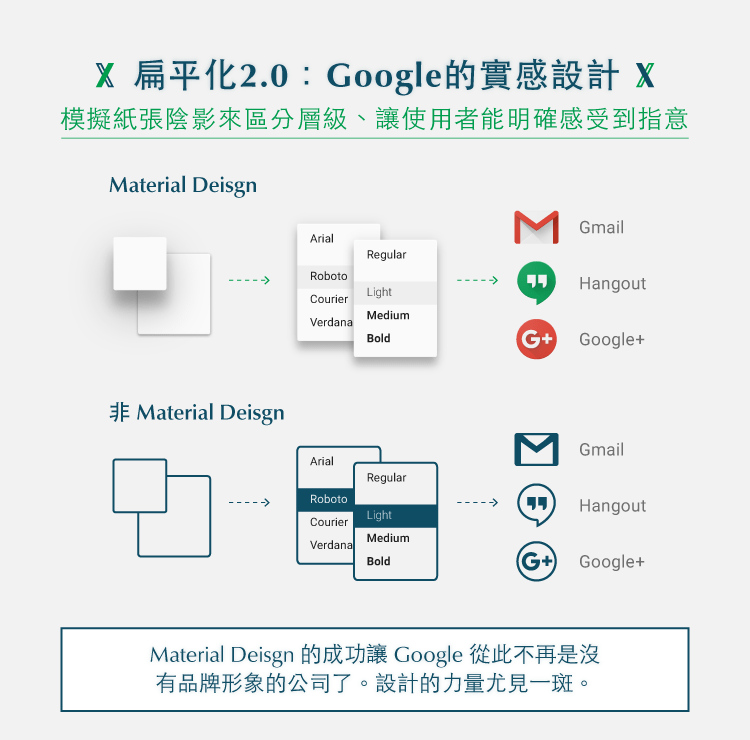
Material Design並不是擬物的設計,它不會去做一個木紋的按鈕、或模仿真實的信紙做一個Gmail ICON,改良的重點在於「資訊呈現方式」。電子螢幕雖然是完全平面的、但資訊卻有著層級關係,也因此我們在完全平面的設計下,會不知道哪邊是可以按下的按鈕、哪邊是沒有功能的空白處。

Material Design的解決方式是把現實世界中紙張的特性挪到螢幕裡,把資訊內容呈現在這個虛擬的紙上,紙跟紙之間有上下層級關係,用投影模擬紙張的空間感。
也因此,Material Design的中文──「實感設計」翻譯得非常好,不用透過模擬真實按鈕的細節來讓畫面變得擁擠複雜、而是模擬紙張陰影來區分層級、讓使用者能明確感受到指意。
2014年,Google在年度開發者大會Google I/O上發佈了Material Design的設計概念,被視為Android系統和應用的設計方針。Google也期許在未來自家的應用都會按照這一設計規範來執行。
Material Deisgn的巨大成功、不僅超越了過去的純扁平設計,更讓Google從此之後不再是沒有視覺風格、沒有品牌形象、沒有自我表達的公司了。設計的力量尤見一斑。
除了按鈕、文字輸入框、清單等資訊呈現的方法,Material Design在使用者的互動上也有完善的定義與準則。 為了讓Android UI設計師和前端工程師能更好地理解,Google發布Material Design Guidelines詳述了Material Design的設計細節。
同時Google也發表了Nexus系列手機,整支手機的介面設計和互動模式完完全全地採用了Material Design,作為開發者原型機、讓採用Android系統的手機廠商在開發時能參考其UI設計。
扁平設計的成功,除了應用在科技產品上,更是一股腦燒到了其他產業上。可以說,科技產品的發布除了改變人與人之間的生活習慣、改變了互動方法,更掌控了人們的視覺品味──當人們習慣了日日所見的扁平設計時,為了迎合大眾的視覺偏好,時尚、音樂、車廠、廣告行銷…等領域的視覺風格無不受到扁平化的影響。也因此企業在商標和文宣的設計上也需依此更動。
人類天性喜新厭舊,又因物極必反,才會有維多利亞風格、包浩斯現代主義、到反現代主義的輪迴擺動;但這樣的口味喜好,也伴隨著技術發展而改進。簡單來說,設計潮流的更動便是受到「歷史輪迴」與「科技應用」兩大主因所影響。
在這裡,我想來展望一下未來。
現在科技產品的介面多半還是透過鍵盤、滑鼠,或是觸控螢幕來達到使用者體驗。現今雖流行扁平化設計,然而等AR、VR普及後,介面設計又會回到擬物的路子上了,而且是更真實的擬物,而不僅僅是畫成長得像的東西。

在VR世界中,桌面充滿著細緻的木紋,上面放置日曆能夠隨意地翻閱、並用雙手拉出想要的訊息、用「真實」的筆寫下訊息後再塞回日曆中。按下收音機的按鈕,音樂隨之播放而出。聽到背後些許的聲響,連忙轉身拿起一個卷軸,從捲軸上印製的武器中、拿出一把實體的劍揮舞砍向面前的敵人…。
可以想像,當身處在VR的環境時,擬物又變成最自然的事情;現有的扁平化反而變得生硬不協調,還增加了學習認知的代價。但若進一步思考下去,在VR普及數年後,人們開始感到厭倦、覺得擬物太聳了。於是介面又重新流行回簡潔鮮明的大色塊了…。
今天,我們聊了扁平化設計的過去、現在與未來,談論設計是如何為了解決現有問題、而有了相應的演變。
介面設計在人們的生活中佔了極端重要的部分;企業須時刻思考如何跟上時代潮流、採取合適的設計與消費者溝通,藉以創造良好的品牌形象。
【延伸閱讀】













全球CMOS影像感測器的領導廠商.png)





